Mobiililaitteiden käyttö internetin selaamiseen yleistyy yhä enemmän ja jo vuonna 2014 mobiililaitteilla käytiin enemmän internetissä kuin pöytäkoneilla. Tämä asettaa uudenlaisia haasteita nettisivustoille, sillä niiden pitäisi toimia aivan yhtä hyvin mobiilissa kuin päätelaitteellakin. Haasteeseen vastasi jo vuonna 2010 Ethan Marcott, joka kirjoittamassaan artikkelissa esitteli ajatuksen responsiivisesta web designista.
Aiemmat käytännöt
Jokainen yritys haluaa tänä päivänä kotisivujensa toimivan myös mobiililaitteilla ja käytössä onkin ollut lähinnä kaksi tapaa tämän ratkaisun toteuttamiseen. Yksi tapa on ollut luoda erillinen nettisivusto mobiililaitteita varten. Siinä käytettävä teknologia on osittain samaa kuin pöytäkoneversiossakin, nimittäin HTML-, CSS- ja Javascript-kieltä, mutta ylläpidettävänä on kaksi eri sivustoa.Toisena tapana on ollut luoda erillinen natiivisovellus jokaista alustaa varten. Niitä ovat Apple, Android, Symbian sekä Windows Phone. Tämä prosessi on työlästä, sillä joudutaan rakentamaan, ylläpitämään ja päivittämään monia eri sovelluksia.Kumpikaan näistä tavoista ei ole ihanteellinen, joten responsiivinen design on kehitelty todelliseen tarpeeseen ja sen avulla laadukas sivusto toimii yhtä hyvin netissä millä tahansa käyttöliittymällä ja laitteella.
Mistä responsiivisessa web designissa on kyse?
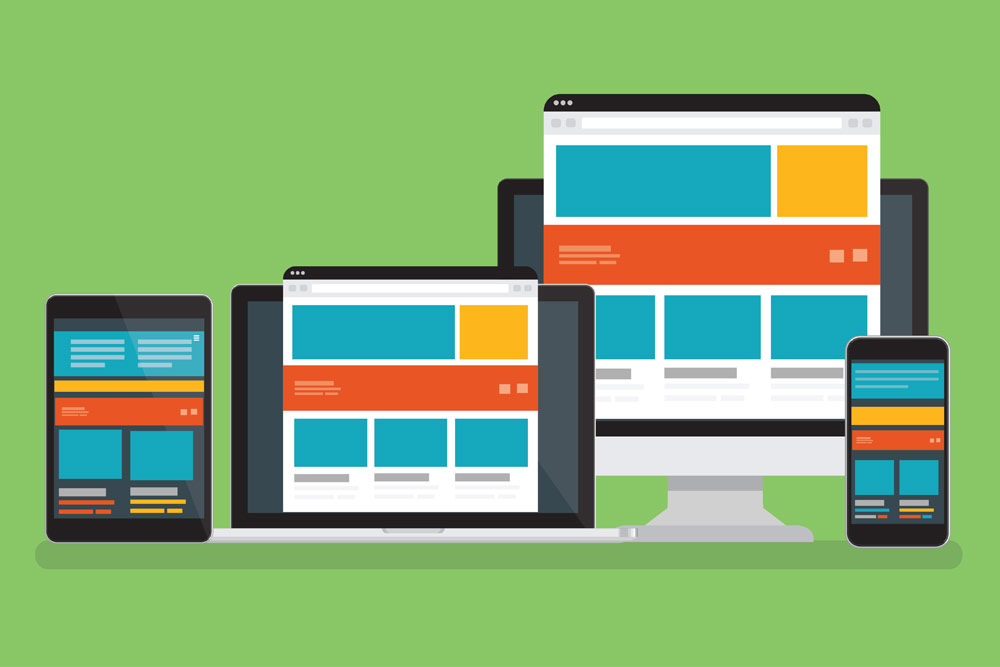
Aihe on vielä sen verran uusi, että siitä ei ole vielä paljoa suomenkielistä materiaalia, mutta termi suomennetaan usein mukautuvaksi verkkosuunnitteluksi tai mukautuvaksi suunnitteluksi.Responsiivisesta web designista käytetään lyhennettä RWD. Netistä löytyykin paljon teknisiä neuvoja sen toteuttamiseen. Tyylin tehtävä on sopeuttaa sivuston ulkoasu katseluympäristöön ja apunaan se käyttää muun muassa fluideja, jotka perustuvat suhteelliseen kokoon.Ethan Marcott vertaa responsiivista designia responsiiviseen arkkitehtuuriin, jossa tila muuttuu sen mukaan, kuinka monta kävijää siellä on. Paikka lukee kävijämäärää ja muokkautuu fyysisesti ja lämpötilaltaan pienemmäksi tai isommaksi, lämpimämmäksi tai kylmemmäksi joustavien materiaalien ja älylasin avulla.Ajatustasolla responsiivisessa web designissa on kyse samasta periaatteesta ja sen tehtävä on tarjota optimaalinen katselukokemus suurelle joukolle laitteita. Sivujen helppo luettavuus ja navigointi ovat itsestäänselvyys ja tämä tulisi saavuttaa siten, että niiden kokoa muutetaan mahdollisimman vähän ja ilman, että sivuja tarvitsee rullata sivuttain.




